Welcome to Codewithrandom with a new blog about the Top 15 Bootstrap Select Dropdown Boxes examples implemented using only HTML, CSS, and JavaScript.
Any Select Dropdown has the sole purpose of providing users and clients with a variety to choose from as per their requirements and demands similar can be implemented as a web design element in form of a section dialog or simple form box made using HTML, CSS, and javascript.
These Helps Users To Make A Choice From The Given Options And Make The Selection Process More Interactive And Easy. Here You Have All You Need To Get Started With Select Or Multi-Select Options In Bootstrap. Using CSS, HTML, and JS we present Top 15 Bootstrap Select Dropdown Boxes projects.
source code are available for you to copy and paste directly into your own project.
Without wasting any time let’s go and read/watch one by one Top 15 Bootstrap Select Dropdown Boxes with free source code and live preview. Happy exploring and learning 🙂
Top 15 Bootstrap select dropdown examples
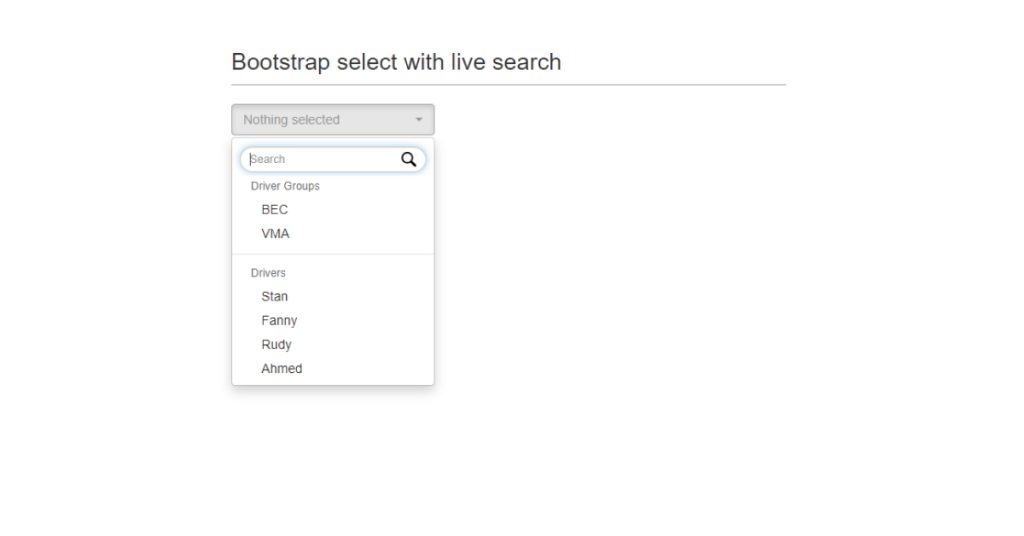
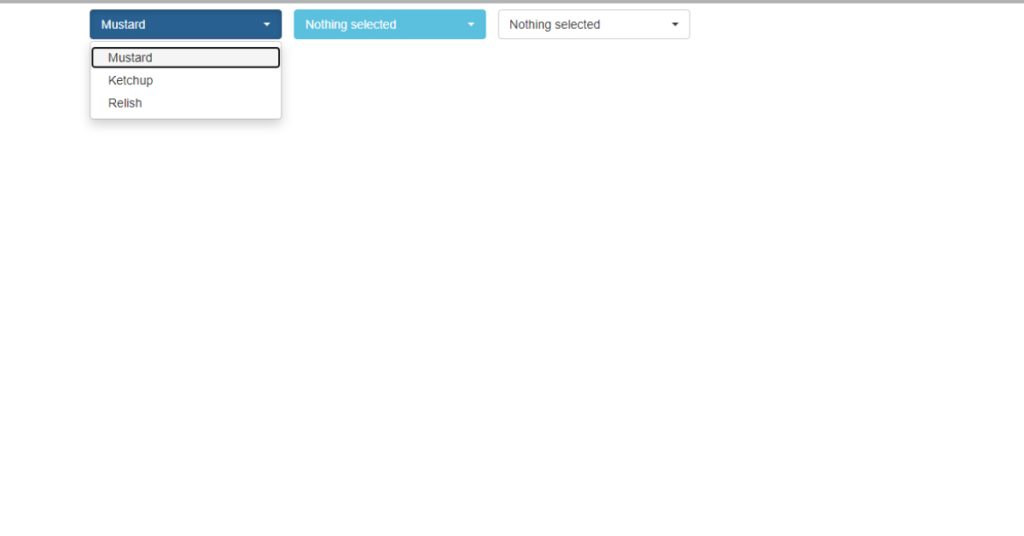
1. Bootstrap select with live search

| Code by – | Tohidul islam |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For Bootstrap Select Dropdown with live search Using HTML, JS, And CSS.
Top 15 CSS Blog Card Templates
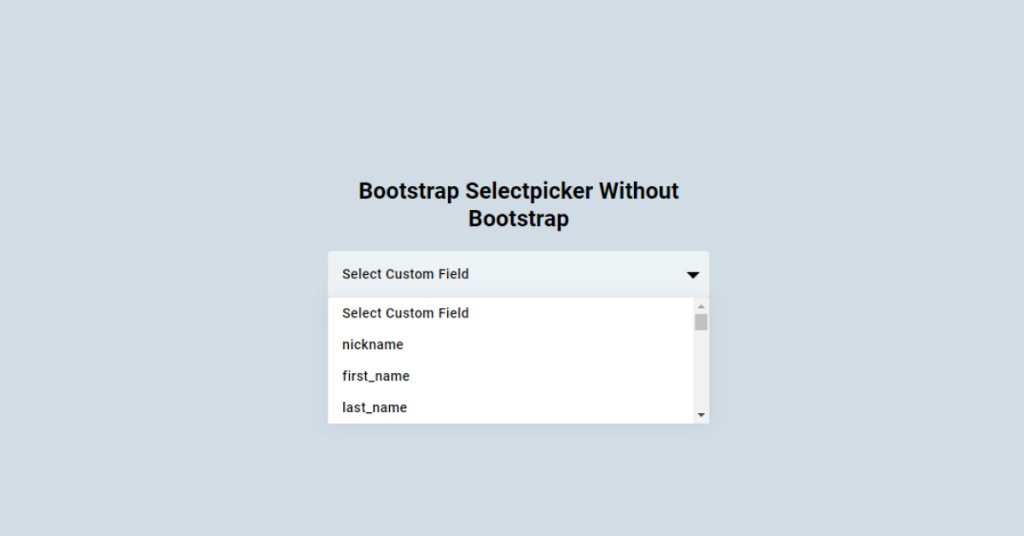
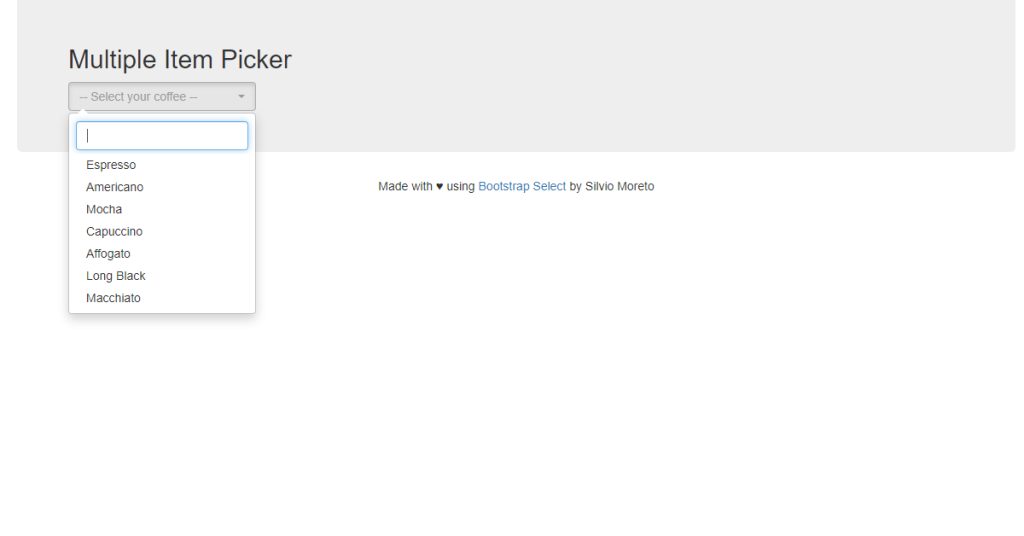
2. bootstrap selects a picker

| Code by – | Ankit Hingarajiya |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Bootstrap Select Dropdown picker Implemented Using HTML, JS, And CSS.
Top 15+ CSS Dividers Designs with Source Code
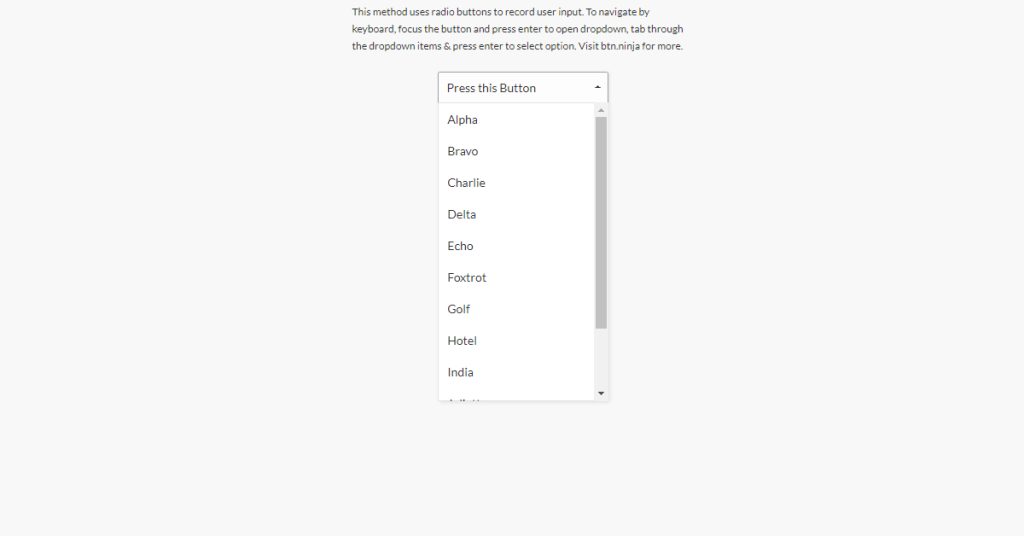
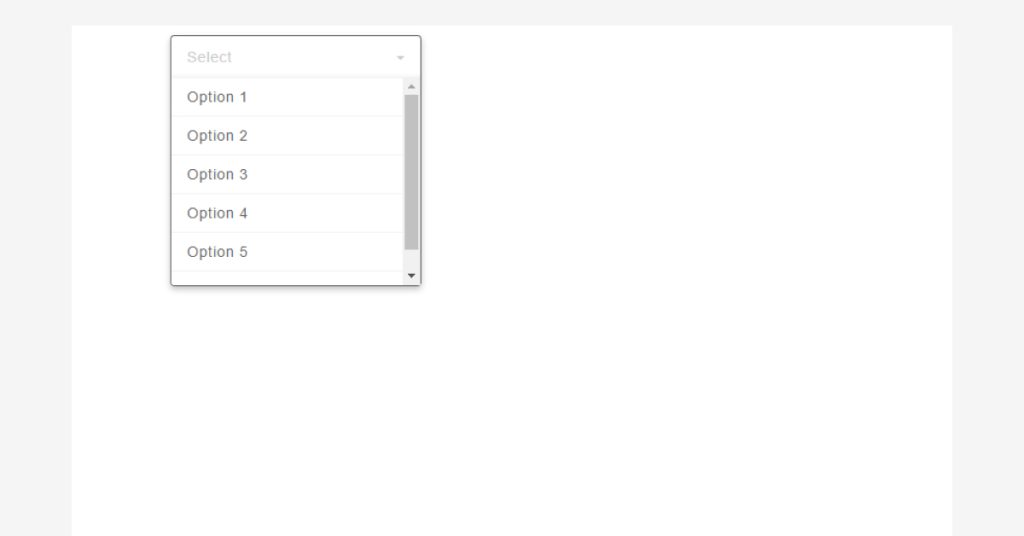
3. Bootstrap Select Box

| Code by – | btn.ninja |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
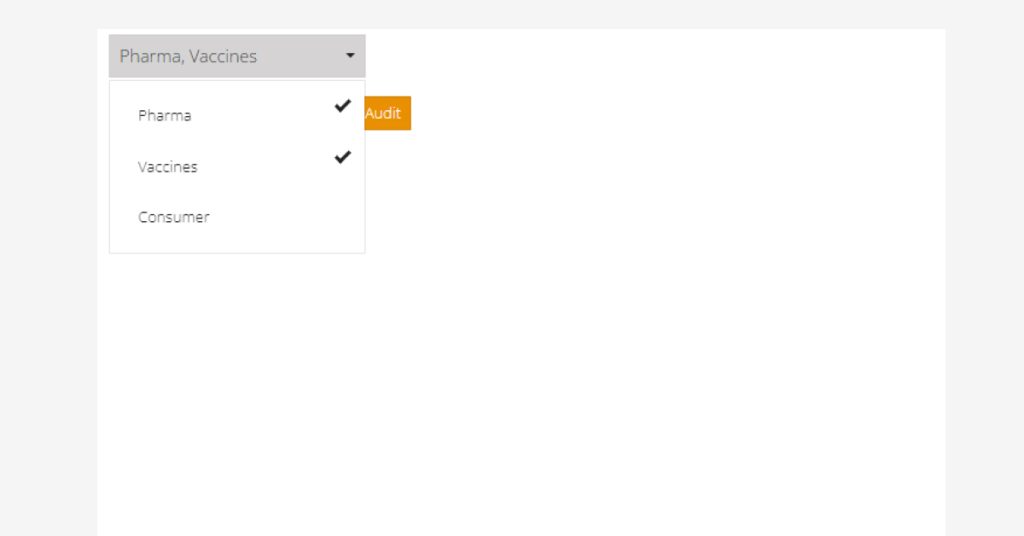
In The Above-Displayed Project, We Have For Bootstrap Select Box Using HTML, JS, And CSS.
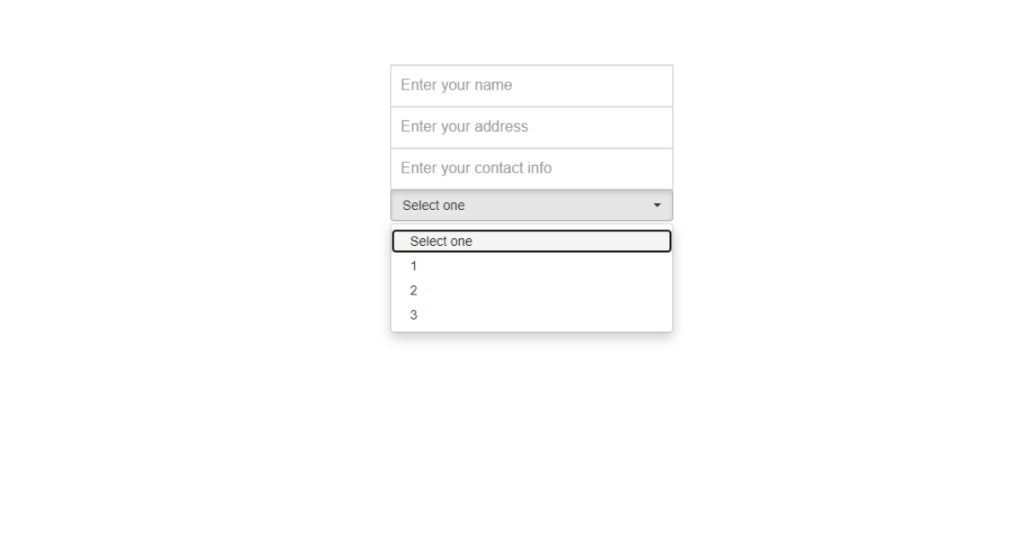
4. Styling Bootstrap-Select

| Code by – | Zaalah |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Styling Bootstrap-Select Implemented Using HTML, JS, And CSS.
Portfolio Website Using HTML ,CSS ,Bootstrap and JavaScript
5. Select Box

| Code by – | Sathya |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
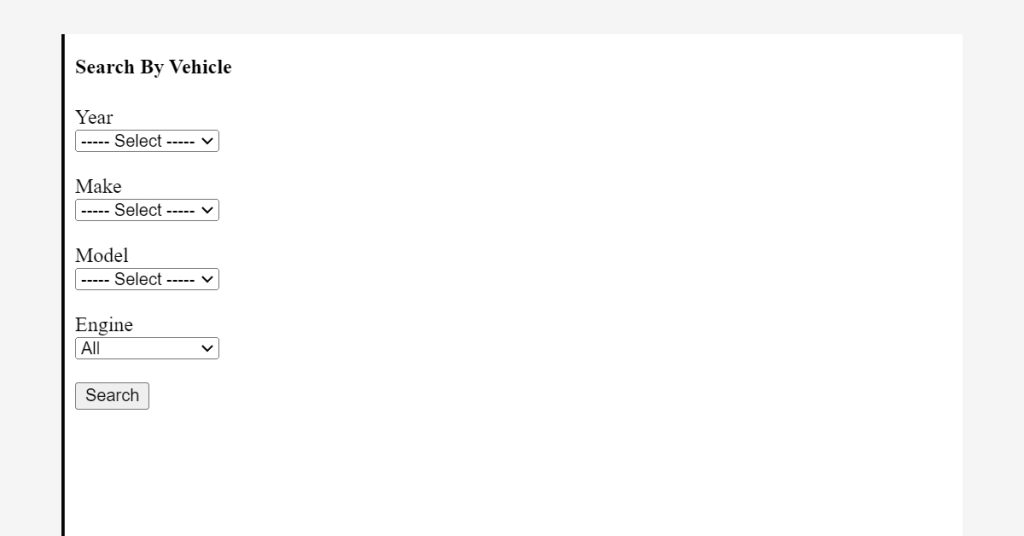
In The Above-Displayed Project, We Have For Select Box Using HTML, JS, And CSS.
6. Bootstrap Select Box
| Code by – | btn.ninja |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Bootstrap Select Box Implemented Using HTML, JS, And CSS.
How to Make a Landing Page with HTML, CSS, and Bootstrap
7. Bootstrap-select -clone

| Code by – | Valerio Radice |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For Bootstrap-select -clone Using HTML, JS, And CSS.
ADVERTISEMENT
8. Bootstrap Select Simple Demo

ADVERTISEMENT
| Code by – | Rene |
| Demo & Download | Click here For Code |
| Language Used – | HTML, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Bootstrap Select Simple Demo Implemented Using HTML, And JS.
ADVERTISEMENT
Top 15 Bootstrap Shopping Cart Templates
ADVERTISEMENT
9. Style bootstrap select dropdown

ADVERTISEMENT
| Code by – | harish bhavanichikar |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For Style bootstrap select dropdown Using HTML, JS, And CSS.
10. BaseTemplateJquery

| Code by – | Raja Ji |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The BaseTemplateJquery Implemented Using HTML and JS.
11. Bootstrap Select Dropdown

| Code by – | Wilson Usman |
| Demo & Download | Click here For Code |
| Language Used – | HTML, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For Bootstrap Select Dropdown Using HTML And JS.
Hamburger Menu Using HTML,CSS and JavaScript
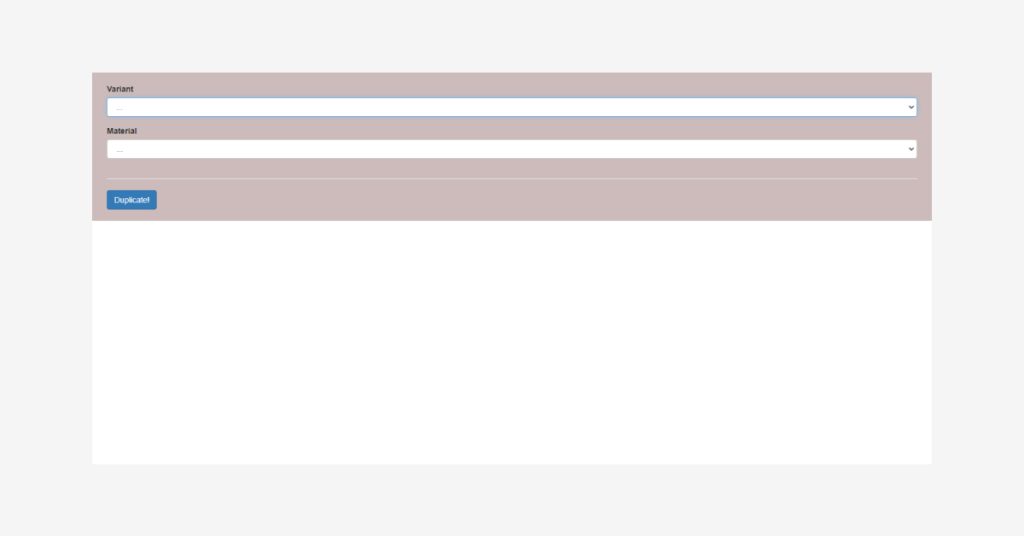
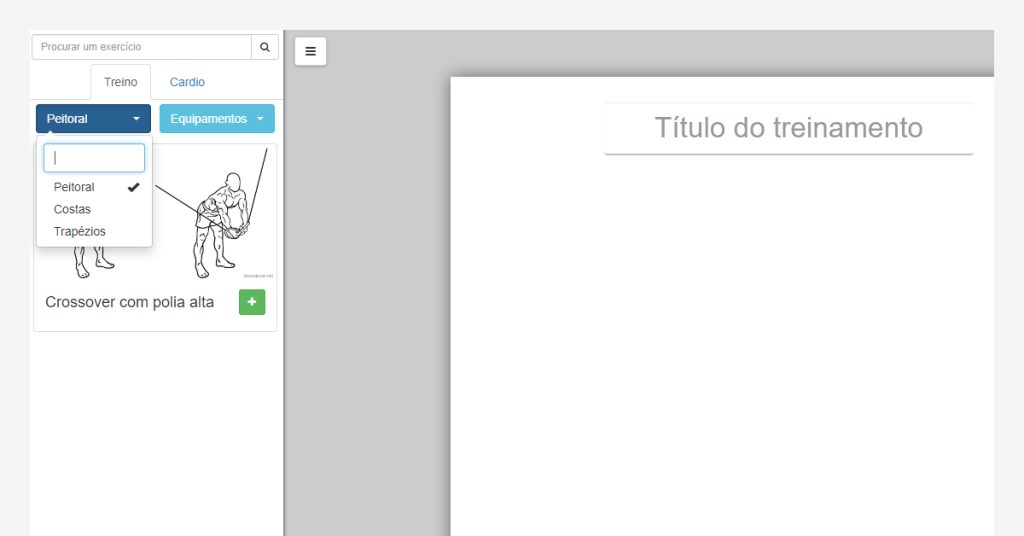
12. Workout creator with Bootstrap Select Dropdown

| Code by – | Alisson Nunes |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Criador de treinos Implemented Using HTML, JS, And CSS.
13. Navbar

| Code by – | Rudhi Sasmito |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For Navbar Using HTML And CSS.
Responsive Navbar Using HTML And CSS
14. Hacker UI Example
| Code by – | Jake |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS |
| External link / Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts The Hacker UI Example Implemented Using HTML And CSS.
15. bootstrap-select implementation

| Code by – | Carolyn Gjerde |
| Demo & Download | Click here For Code |
| Language Used – | HTML, CSS, JS |
| External link / Dependencies | Yes |
| Responsive | Yes |
In The Above-Displayed Project, We Have For Top 15 Bootstrap Multiple Select Dropdown Boxes.
Hope you like all the Top 15 Bootstrap Select Dropdown Boxes using CSS, HTML, and javascript mentioned in this article and that they helped in increasing your understanding of the use of Bootstrap Select Box to keep the freedom of choice alive and living along with storing user choice for future purposes and prediction of user behavior using simple to follow up demo code provided at your fingertips.
In This Blog Post, We Shared with you Top 15 Bootstrap Select Dropdown Boxes with easy-to-implement demo source code available.
Hope You Like Our Blog Post And Read Others To Gain Knowledge In Frontend Development. See Our Other Blogs And Gain Knowledge In Front-end Development
Thank You and Keep Learning!
Top 15 Bootstrap Select Dropdown Boxes

Top 15 Bootstrap Select Dropdown Examples
1. Bootstrap select with live search
2. bootstrap selects a picker
read more…



