Most websites feature a footer, which is typically located at the bottom of the page. footer contains information about our website, such as the website’s owner, contact information. The footer is the main component of the website which include the useful link for the user. The footer is used to give a good ending of the webpage.
1. Bootstrap Footer Code By- Sebastian Demo And Download Click Here Language Used HTML,CSS(bootstrap) External Links\ Dependencies NO Responsive yes
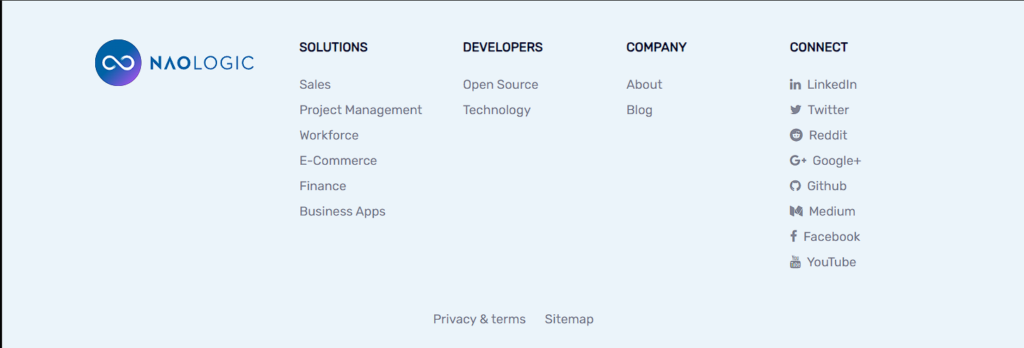
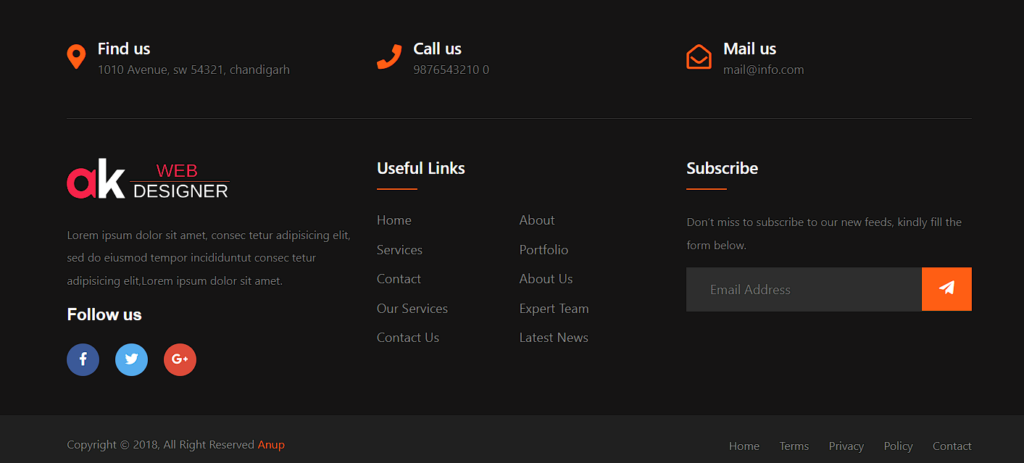
2. Footer Template Code By- scanfcode Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
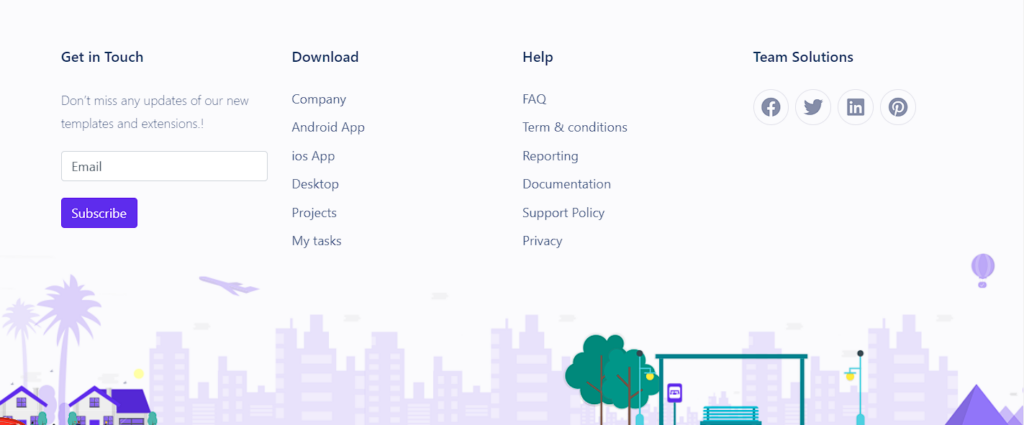
3. Bootstrap footer 3 Code By- Haycuoilennao Demo And Download Click Here Language Used HTML,CSS(Bootstrap) External Links\ Dependencies NO Responsive yes
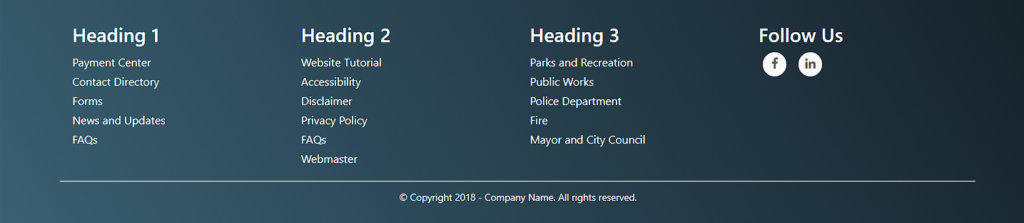
4. CSS Goovey footer Code By- Zed Dash Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
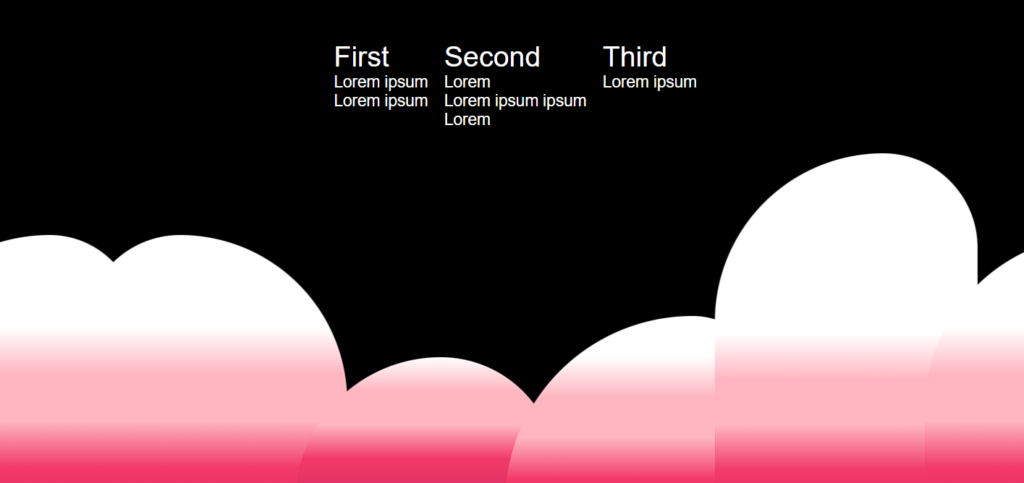
5. Footer With content Scale Code By- Matthias Demo And Download Click Here Language Used HTML,CSS,Javscript External Links\ Dependencies NO Responsive yes
6. Responsive Footer Code By- Christhoper Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
7. Pure CSS Footer Code By- Baahubali Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
8. Stylish Footer Code By- Swarup Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
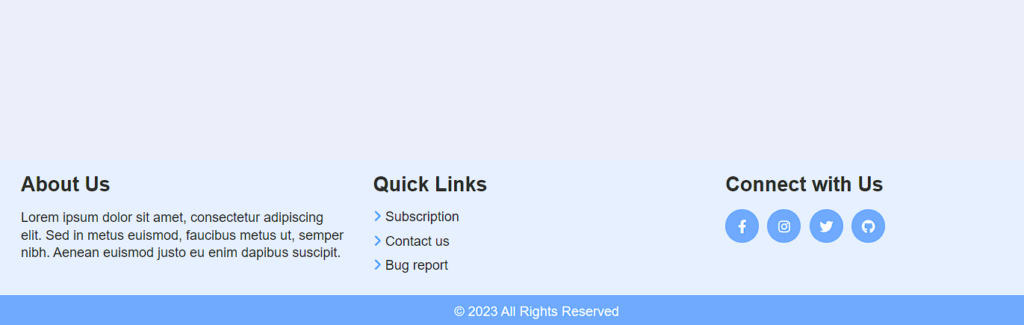
9. Bootstrap4 Footer with Social icons Code By- Namiq Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
10. Responsive Flexbox Footer Code By- Matheus Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
11. footer CSS Grid Code By- Jules Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
12. CSS Footer Design Code By- Swarup Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
13. Simple Responsive Footer Code By- Pooja Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
14. Simple Footer Code By- BaahuBali Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
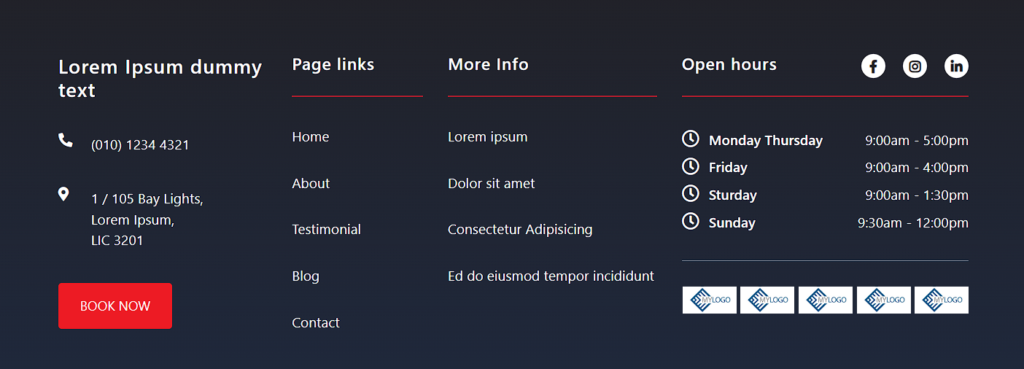
15. Animated Footer Design Code By- Alvaro Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
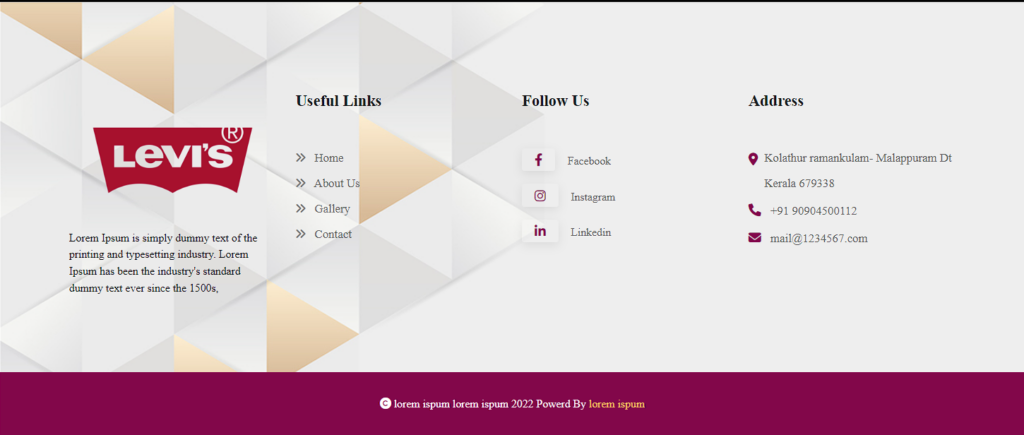
16. Levi’s footer design Code By- Alvaro Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
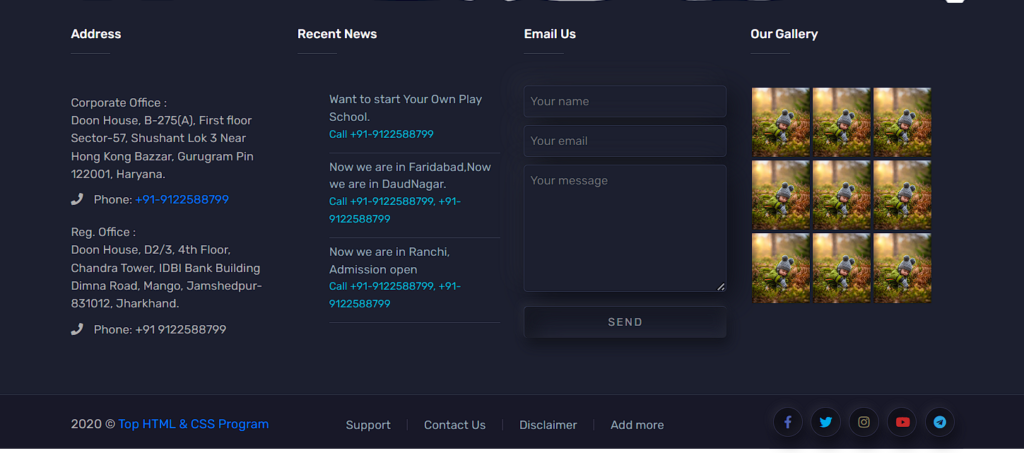
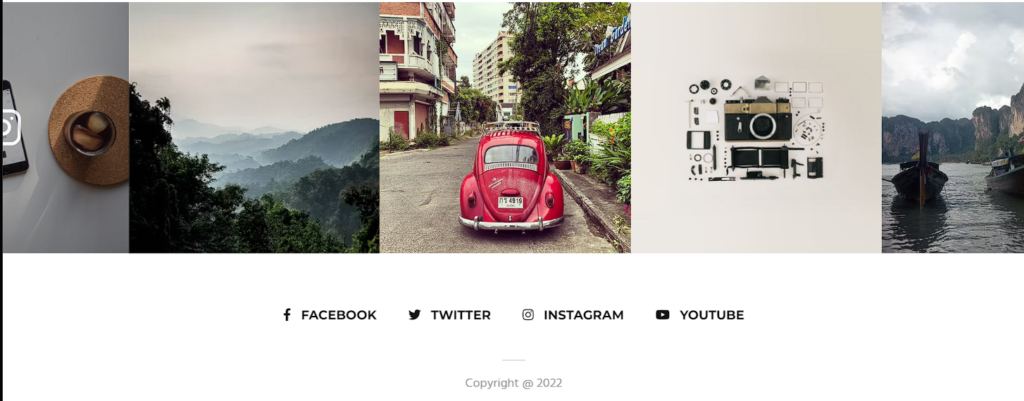
17. Footer with gallery slider Code By- Alvaro Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
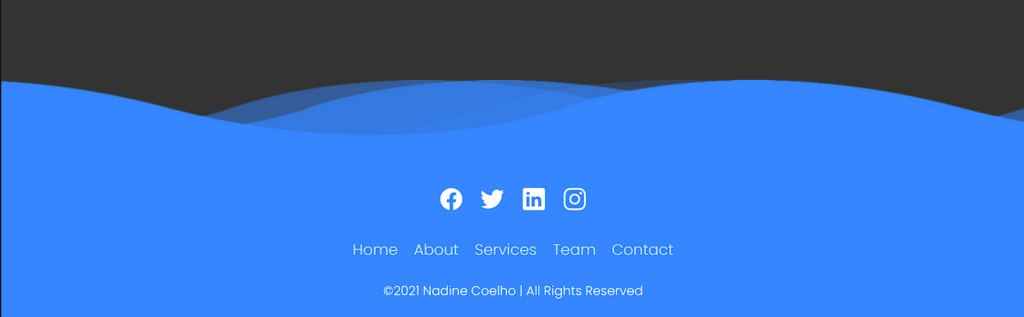
18. footer Animation Code By- Sarah Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
19. Simple footer design Code By- Rakesh Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
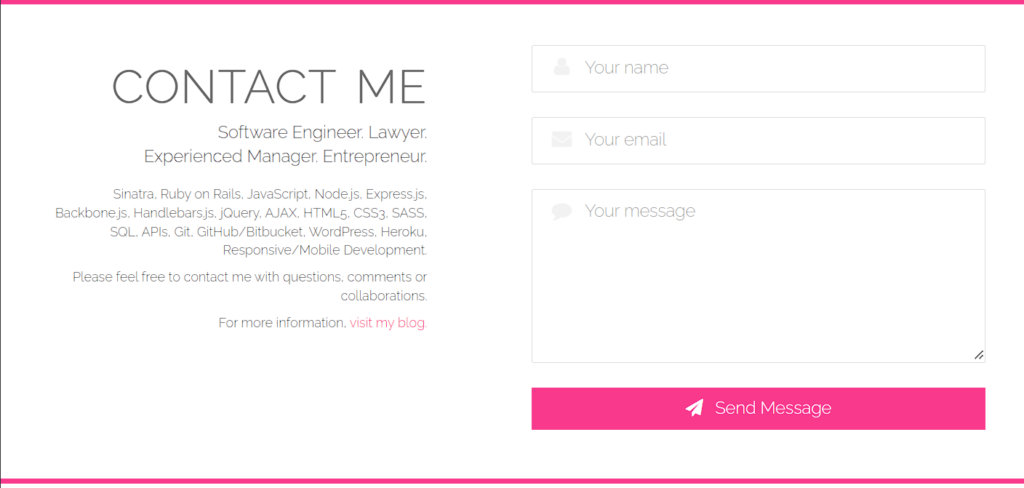
20. Contact Footer Code By- Francesca Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
I hope this article helps you reduce the time you spend creating and searching the footer interface for your website, and if you have any questions, please drop me an email and I will respond as quickly as possible.
If you find out this Blog helpful, then make sure to search Codewithrandom on Google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
Follow: CodewithRandom Author: Arun