Hello coders, Welcome to Our Blog, In this article, you will find 15+ Bootstrap Multiselect Dropdown Using HTML, CSS, And JavaScript with complete source code.

Bootstrap Multiselect Dropdown
We have best collection of 15+ best handpicked Bootstrap Multiselect Dropdowns that are completely free and ready to use. These custom-made dropdowns are built with HTML, CSS, and JavaScript, and come with code and live demos for easy implementation.
Simply copy and paste the code into your project—no extra setup needed. Just grab the code and use it effortlessly!
In This multiselect dropdown with checkbox and search Codepen Projects element is used to connect the user and application to the visitor in the smallest possible amount of space.
Multiselect, as opposed to a regular Select, enables the simultaneous selection of multiple options.
Are You Looking For bootstrap multi-select ideas For Your Website? If So, I’ll Share Several Carefully Chosen HTML, CSS, And JavaScript Based bootstrap multi-selects With You In This Post.
These Bootstrap Multiselect Dropdown Are Available For Use In Your Upcoming Web-Based Projects.
So Let’s See Some Projects of Bootstrap Multiselect Dropdown To Get Better Knowledge About This Concept.
1. Bootstrap Multi Select:-

| Code By- | Bruce Hsu |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, JS |
| External Links\ Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts Bootstrap Multiselect Implemented Using HTML, CSS, And JavaScript.
2. Bootstrap Multiselect Dropdown:-
ADVERTISEMENT

ADVERTISEMENT
ADVERTISEMENT
ADVERTISEMENT
ADVERTISEMENT
| Code By- | Sharad |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, JS |
| External Links\ Dependencies | No |
| Responsive | Yes |
This code shows bootstrap multi-select by using HTML and JavaScript.
3. Bootstrap Multiselect:-

| Code By- | Nitish Dhar |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, JS |
| External Links\ Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts Bootstrap Multiselect Implemented using HTML, CSS, And JavaScript.
4. Bootstrap Multiselect Dropdown:-

| Code By- | Carrie W |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This code shows bootstrap multi-select by using HTML, CSS, And JavaScript.
5. Bootstrap multi-select dropdown:-

| Code By- | Minilexikon |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts Bootstrap Multiselect Implemented Using HTML, CSS, And JavaScript.
Simple weather API Project Javascript | Weather App Javascript
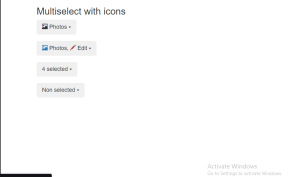
6. Bootstrap Multiselect with icons:-

| Code By- | Rony06 |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This code shows bootstrap multi-select along with icons by using HTML, CSS, And JavaScript.
7. Bootstrap multi-select as a filter:-

| Code By- | Jason Day |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts Bootstrap Multiselect Implemented Using HTML, CSS, And JavaScript.
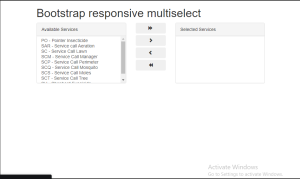
8. Bootstrap MultiSelect:-

| Code By- | Cassie Ristovski |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
Responsive side-by-side multi-select list with Bootstrap and jQuery HTML, CSS, And JavaScript.
9. Multiselect from Dropdown:-

| Code By- | JuanPa Medina Bernal |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This code shows bootstrap multi-select along with icons by using HTML, CSS, And JavaScript.
10. bootstrap multi-select with boot watch paper theme:-

| Code By- | Sergio |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
Here You Can See How The Above Project Depicts Bootstrap Multiselect Implemented Using HTML, CSS, And JavaScript.
Create Otp Input Field Using Html, CSS, &JavaScript ( Source Code)
11. Multi-Select Dropdown :-

| Code By- | The Gamer |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS |
| External Links\ Dependencies | No |
| Responsive | Yes |
This code shows bootstrap multi-select by using HTML, CSS, And JavaScript.
12. Bootstrap Multi-Select:-

| Code By- | Sijo Jose |
| Demo And Download | Click Here For The Code |
| Language Used | HTML |
| External Links\ Dependencies | No |
| Responsive | Yes |
This code shows bootstrap multi-select by using HTML And CSS.
13. Dropdown Multi-Select:-

| Code By- | Dakota |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | No |
| Responsive | Yes |
Here You Can See How The Above Project Depicts Bootstrap Multiselect Implemented Using HTML, CSS, And JavaScript.
14. Multi-Select Dropdown:-

| Code By- | Adam Mulder |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This code shows bootstrap multi-select by using HTML, CSS, And JavaScript.
15. Bootstrap 2 Multi Select Dropdown:-

| Code By- | Craig Smith |
| Demo And Download | Click Here For The Code |
| Language Used | HTML, CSS, JS |
| External Links\ Dependencies | Yes |
| Responsive | Yes |
This code shows bootstrap multi-select by using HTML, CSS, And JavaScript.
Personal Portfolio Website Using HTML &CSS With Source Code
Conclusion:-
So Learners That’s All. We Have Included best 15+ Bootstrap Multiselect Dropdown In This Article Which You Can Use In Your Projects. I Hope You Enjoyed Reading This. Tell Your Other Developers About This. We Would Love To Hear Your Opinions And Suggestions In The Comments Section Below.
Hope you like all the Bootstrap Multiselect Dropdown projects Using HTML, CSS, and JavaScript. If you like any of our projects you can simply click on our link and find complete source code, easy-to-implement.
If you find out this blog helpful? then make sure to search Codewithrandom on Google for front-end projects with source codes and make sure to follow the codewithrandom Instagram page.
Thank You And Keep Learning!!
Follow Us On Instagram: @Codewith_random
Written By: Aditi Tiwari
Stay With Us🌹😊
FAQs:-
What is Multi drop-Down ?
Multi drop-down: This is a form control that helps the user to select various things.
Which language is required to make Multi drop-down?
Need html, javascript, css to create multi drop-down




