A CSS slider is used to make websites interactive and responsive. Sliders are created with the help of basic CSS for adding a slider option around the images to provide a visually appealing look to the website. CSS Sliders contain multiple images in a small portion. It is used to display maximum content in minimum space.
Code By- Jebbels Demo And Download Click Here Language Used HTML,CSS, Javascript External Links\ Dependencies NO Responsive yes
Code By- Ting Chen Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Shaw Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
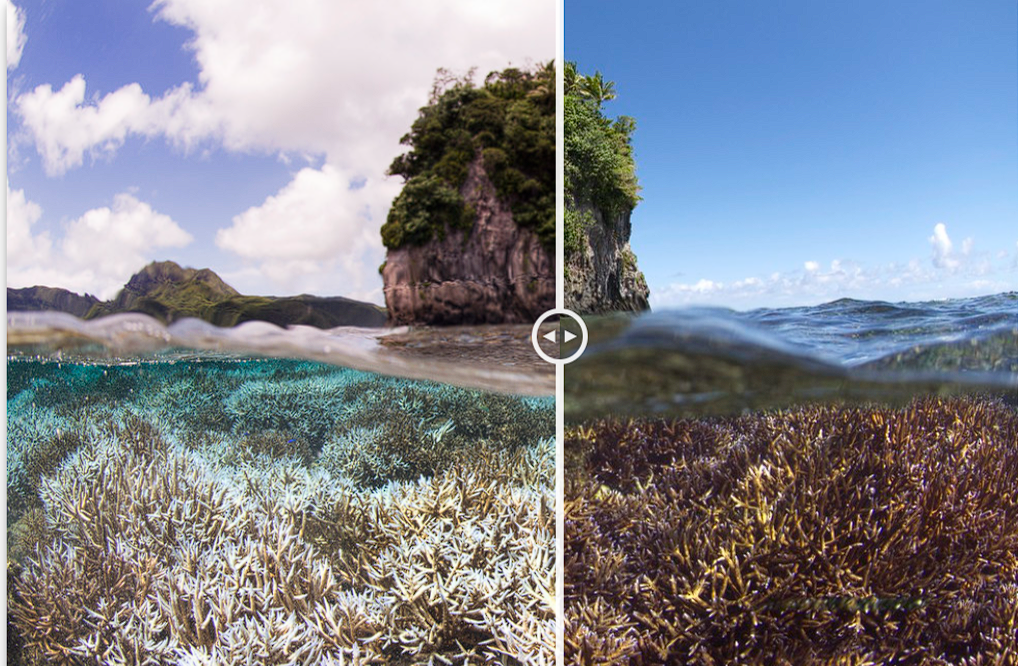
Code By- Sam Gord Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Chen Hui Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Katherine Demo And Download Click Here Language Used HTML,CSS, Javascript External Links\ Dependencies NO Responsive yes
Code By- Damian Demo And Download Click Here Language Used HTML,CSS,JS External Links\ Dependencies NO Responsive yes
Code By- Artur Demo And Download Click Here Language Used HTML,CSS,Js External Links\ Dependencies NO Responsive yes
Code By- Damian Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Steffen Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Pascal Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Andy Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- HUW Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Dudley Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Nathan Demo And Download Click Here Language Used HTML,CSS,Js External Links\ Dependencies NO Responsive yes
Code By- Ruslan Demo And Download Click Here Language Used HTML,CSS,Js External Links\ Dependencies NO Responsive yes
Code By- Nikolay Demo And Download Click Here Language Used HTML,CSS,JS External Links\ Dependencies NO Responsive yes
Code By- Ruslan Demo And Download Click Here Language Used HTML,CSS,Js External Links\ Dependencies NO Responsive yes
Code By- Manuel Demo And Download Click Here Language Used HTML,CSS External Links\ Dependencies NO Responsive yes
Code By- Nikolay Demo And Download Click Here Language Used HTML,CSS,Js External Links\ Dependencies NO Responsive yes
The sliders are used to make appealing and eye catchy content in the website.Slider are more important in a website to provide maximum content in the minimum space.
If you find out this Blog helpful, then make sure to search Codewithrandom on Google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
Follow: CodewithRandom Author: Arun