CSS Charts And Graphs
Hello Coder! Welcome to the Codewithrandom blog. We have 13+ handpicked Charts And Graphs Using HTML and CSS. Custom-made Free Charts And Graphs using HTML and CSS.
Graphical representation of raw or compiled data can ease up the process of understanding it, this concept is implemented through plotting or designing charts and graphs most popularly known are bar, pie, linear, bubble chart, etc. We have hand drawn all mathematical equations into charts and present information in a more visually appealing and innovative way, full of color, shapes, and sizes.
This hand drawing method can be implemented through HTML, CSS, and javascript too using the chart.js feature which helps to plot raw data into beautiful charts with various types of components available to draw the respective charts.
Related Article:-
20+ CSS Flowcharts (Code + Demos)
How To Create Pie Chart Using JavaScript
Create Chart Using Html Css Javascript (Source Code)
1. Gauge chart

Code by – | Andy Gongea |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Gauge chart using HTML and CSS.
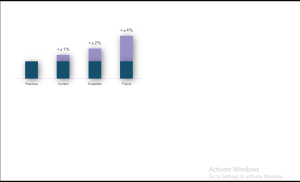
2. Create a Simple Price Chart

Code by – | Wahab Saputra |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Create a Simple Price Chart implemented using HTML, CSS, And JavaScript
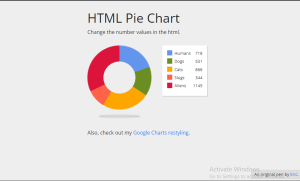
3. Pie chart

ADVERTISEMENT
ADVERTISEMENT
ADVERTISEMENT
Code by – | abnish07 |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
ADVERTISEMENT
In the above-displayed project, we have for you a Pie chart using HTML, CSS, And JavaScript
ADVERTISEMENT
4. Very simple Donut Chart

Code by – | Markus |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Very simple Donut Chart implemented using HTML and CSS.
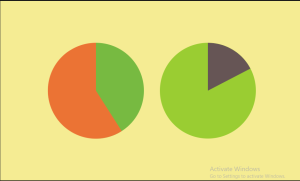
5. SVG multiple donut charts

Code by – | Amit Kumar |
Demo & Download | Click here For Code |
Language Used – | HTML |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you SVG multiple donut charts using HTML.
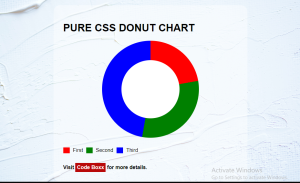
6. Very Simple Donut Chart

Code by – | Code Boxx |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Very Simple Donut Chart implemented using HTML and CSS.
7. Chart

Code by – | Olga Dubynka |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Chart using HTML and CSS.
8. Double Gauge Chart

Code by – | Jannik Baar |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Double Gauge Chart implemented using HTML and CSS.
9. Responsive Gantt Chart

Code by – | Code Boxx |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Responsive Gantt Chart using HTML and CSS.
10. Chart

Code by – | Trần Trí Thạnh |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Chart implemented using HTML, CSS, And JavaScript.
11. Pie chart

Code by – | gerichilli |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Pie chart using HTML and CSS.
12. Chart

Code by – | Trần Trí Thạnh |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Chart implemented using HTML, CSS, And JavaScript
13. Animated Chart

Code by – | Chris Pennington |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you an Animated Chart using HTML and CSS.
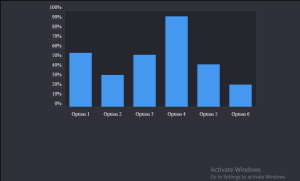
14. Bar Chart

Code by – | Verma G |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Bar Chart implemented using HTML and CSS.
15. Very Simple Pie Chart

Code by – | Code Boxx |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Very Simple Pie Chart and Graph using HTML, CSS, And JavaScript.
Conclusion
Hope you like all the CSS Charts And Graphs mentioned in this article and that they helped in increasing your understanding of the use of Charts that graphically represent complex or simple data into visually appealing charts, we presented handpicked and easy-to-replicate charts and graphs like line pie, etc for your future reference and guide.
If you like any of our projects, you can easily find the source code link in the project preview table.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random



