Calculator Using HTML, CSS, and JavaScript

Hello Coder! Welcome to the Codewithrandom blog. This blog teaches us how to create a Calculator Using Html, Css, and JavaScript Code. We use HTML to create the Layout Of the Calculator and use Css for the Styling Calculator and Use JavaScript for the Calculation in our calculator project.
50+ HTML, CSS & JavaScript Projects With Source Code
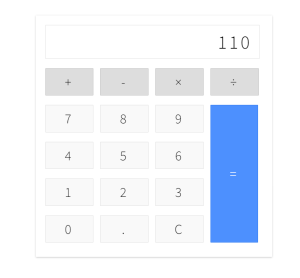
Live Preview Of Calculator Using JavaScript:-
| Code by | Vikas Lalwani |
| Project Download | Link Available Below |
| Language used | HTML, CSS and JavaScript |
| External link / Dependencies | No |
| Responsive | Yes |
I hope you enjoy our blog so let’s start with a basic HTML structure for the Calculator.
Calculator Html Code:-
<div class="calculator">
<div class="input" id="input"></div>
<div class="buttons">
<div class="operators">
<div>+</div>
<div>-</div>
<div>×</div>
<div>÷</div>
</div>
<div class="leftPanel">
<div class="numbers">
<div>7</div>
<div>8</div>
<div>9</div>
</div>
<div class="numbers">
<div>4</div>
<div>5</div>
<div>6</div>
</div>
<div class="numbers">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div class="numbers">
<div>0</div>
<div>.</div>
<div id="clear">C</div>
</div>
</div>
<div class="equal" id="result">=</div>
</div>
</div>There is all the HTML Code for the Calculator Project. Now, you can see output without Css and JavaScript. Then we write Css and JavaScript for the Calculator Project.
Portfolio Website Using HTML ,CSS and Javascript Source Code
Html Code Only Output

Calculator CSS Code:-
body {
width: 500px;
margin: 4% auto;
font-family: 'Source Sans Pro', sans-serif;
letter-spacing: 5px;
font-size: 1.8rem;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
.calculator {
padding: 20px;
-webkit-box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
border-radius: 1px;
}
.input {
border: 1px solid #ddd;
border-radius: 1px;
height: 60px;
padding-right: 15px;
padding-top: 10px;
text-align: right;
margin-right: 6px;
font-size: 2.5rem;
overflow-x: auto;
transition: all .2s ease-in-out;
}
.input:hover {
border: 1px solid #bbb;
-webkit-box-shadow: inset 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
}
.buttons {}
.operators {}
.operators div {
display: inline-block;
border: 1px solid #bbb;
border-radius: 1px;
width: 80px;
text-align: center;
padding: 10px;
margin: 20px 4px 10px 0;
cursor: pointer;
background-color: #ddd;
transition: border-color .2s ease-in-out, background-color .2s, box-shadow .2s;
}
.operators div:hover {
background-color: #ddd;
-webkit-box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
border-color: #aaa;
}
.operators div:active {
font-weight: bold;
}
.leftPanel {
display: inline-block;
}
.numbers div {
display: inline-block;
border: 1px solid #ddd;
border-radius: 1px;
width: 80px;
text-align: center;
padding: 10px;
margin: 10px 4px 10px 0;
cursor: pointer;
background-color: #f9f9f9;
transition: border-color .2s ease-in-out, background-color .2s, box-shadow .2s;
}
.numbers div:hover {
background-color: #f1f1f1;
-webkit-box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
border-color: #bbb;
}
.numbers div:active {
font-weight: bold;
}
div.equal {
display: inline-block;
border: 1px solid #3079ED;
border-radius: 1px;
width: 17%;
text-align: center;
padding: 127px 10px;
margin: 10px 6px 10px 0;
vertical-align: top;
cursor: pointer;
color: #FFF;
background-color: #4d90fe;
transition: all .2s ease-in-out;
}
div.equal:hover {
background-color: #307CF9;
-webkit-box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
border-color: #1857BB;
}
div.equal:active {
font-weight: bold;
}Gym Website Using HTML and CSS With Source Code
Css Code Updated Output.
Html + Css Code Output

Calculator Javascript Code:-
"use strict";
var input = document.getElementById('input'), // input/output button
number = document.querySelectorAll('.numbers div'), // number buttons
operator = document.querySelectorAll('.operators div'), // operator buttons
result = document.getElementById('result'), // equal button
clear = document.getElementById('clear'), // clear button
resultDisplayed = false; // flag to keep an eye on what output is displayed
// adding click handlers to number buttons
for (var i = 0; i < number.length; i++) {
number[i].addEventListener("click", function(e) {
// storing current input string and its last character in variables - used later
var currentString = input.innerHTML;
var lastChar = currentString[currentString.length - 1];
// if result is not diplayed, just keep adding
if (resultDisplayed === false) {
input.innerHTML += e.target.innerHTML;
} else if (resultDisplayed === true && lastChar === "+" || lastChar === "-" || lastChar === "×" || lastChar === "÷") {
// if result is currently displayed and user pressed an operator
// we need to keep on adding to the string for next operation
resultDisplayed = false;
input.innerHTML += e.target.innerHTML;
} else {
// if result is currently displayed and user pressed a number
// we need clear the input string and add the new input to start the new opration
resultDisplayed = false;
input.innerHTML = "";
input.innerHTML += e.target.innerHTML;
}
});
}
// adding click handlers to number buttons
for (var i = 0; i < operator.length; i++) {
operator[i].addEventListener("click", function(e) {
// storing current input string and its last character in variables - used later
var currentString = input.innerHTML;
var lastChar = currentString[currentString.length - 1];
// if last character entered is an operator, replace it with the currently pressed one
if (lastChar === "+" || lastChar === "-" || lastChar === "×" || lastChar === "÷") {
var newString = currentString.substring(0, currentString.length - 1) + e.target.innerHTML;
input.innerHTML = newString;
} else if (currentString.length == 0) {
// if first key pressed is an opearator, don't do anything
console.log("enter a number first");
} else {
// else just add the operator pressed to the input
input.innerHTML += e.target.innerHTML;
}
});
}
// on click of 'equal' button
result.addEventListener("click", function() {
// this is the string that we will be processing eg. -10+26+33-56*34/23
var inputString = input.innerHTML;
// forming an array of numbers. eg for above string it will be: numbers = ["10", "26", "33", "56", "34", "23"]
var numbers = inputString.split(/\+|\-|\×|\÷/g);
// forming an array of operators. for above string it will be: operators = ["+", "+", "-", "*", "/"]
// first we replace all the numbers and dot with empty string and then split
var operators = inputString.replace(/[0-9]|\./g, "").split("");
console.log(inputString);
console.log(operators);
console.log(numbers);
console.log("----------------------------");
// now we are looping through the array and doing one operation at a time.
// first divide, then multiply, then subtraction and then addition
// as we move we are alterning the original numbers and operators array
// the final element remaining in the array will be the output
var divide = operators.indexOf("÷");
while (divide != -1) {
numbers.splice(divide, 2, numbers[divide] / numbers[divide + 1]);
operators.splice(divide, 1);
divide = operators.indexOf("÷");
}
var multiply = operators.indexOf("×");
while (multiply != -1) {
numbers.splice(multiply, 2, numbers[multiply] * numbers[multiply + 1]);
operators.splice(multiply, 1);
multiply = operators.indexOf("×");
}
var subtract = operators.indexOf("-");
while (subtract != -1) {
numbers.splice(subtract, 2, numbers[subtract] - numbers[subtract + 1]);
operators.splice(subtract, 1);
subtract = operators.indexOf("-");
}
var add = operators.indexOf("+");
while (add != -1) {
// using parseFloat is necessary, otherwise it will result in string concatenation :)
numbers.splice(add, 2, parseFloat(numbers[add]) + parseFloat(numbers[add + 1]));
operators.splice(add, 1);
add = operators.indexOf("+");
}
input.innerHTML = numbers[0]; // displaying the output
resultDisplayed = true; // turning flag if result is displayed
});
// clearing the input on press of clear
clear.addEventListener("click", function() {
input.innerHTML = "";
})100+ JavaScript Projects With Source Code ( Beginners to Advanced)
Final Output of Calculator Using JavaScript:-


Live Preview Of Calculator:-
Now we have completed our Calculator, We updated the output with Html, Css, and JavaScript. Hope you like the Calculator Project. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.
Ecommerce Website Using Html Css And Javascript Source Code
Thank you!
If we made a mistake or any confusion, please drop a comment to reply or help you in easy learning.
Written by – Code With Random/Anki
Code By – Vikas Lalwani
Which code editor do you use for this Calculator coding?
I personally recommend using VS Code Studio, it’s straightforward and easy to use.
is this project responsive or not?
No! this is a responsive project
Do you use any external links to create this project?
Yes!



