Hello Coders! In this article, we will teach you how to make Snow Effect Animations for you in easy way step by step in this article. You can easily make your favorite projects by reading this article.
Want to add a beautiful Snow Animation to your website?

CSS Snow Effect Animations
Each project comes with a CodePen link so you can easily preview, modify, and implement them in your own website. Whether you want a Realistic and attractive background, there’s something for everyone!
The snowfalling animation is easily created using CSS features like the class to define the most personalized and unique snowflakes and make them rain-like lighting. We will discuss the snow-animated design templates using a mouthful of demos made available to you at your fingertips.
In this blog, you will come across various types of snow-falling dynamic animations from Christmas-themed to night snowfall. all using simple coding skills in HTML And CSS and mastering the art of creating each snowflake as per our specifications.
You can just copy and paste them into your project and make it more creative.
So, let’s Read our Selected CodePen Projects:-
1. CSS Snow

Code by – | Calle |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Snow effect implemented using HTML and CSS.
2. Snow Animation Effect in CSS

Code by – | code-convey |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a CSS Snow Animation Effect using HTML, CSS, And JavaScript.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
3. Snow in 262 Bytes of CSS

ADVERTISEMENT
ADVERTISEMENT
Code by – | Jon Kantner |
Demo & Download | Click here For Code |
Language Used – | CSS |
External link / Dependencies | No |
Responsive | Yes |
ADVERTISEMENT
Here you can see how the above project depicts the Snow in 262 Bytes of CSS implemented using CSS.
ADVERTISEMENT
ADVERTISEMENT
4. Snowing-outside

Code by – | Martichka |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Snowing-outside implemented using HTML and CSS.
5. Snowman

Code by – | Adir |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
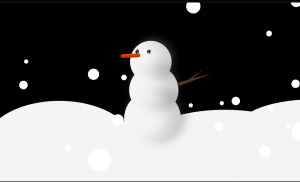
Here you can see how the above project depicts the Snowman implemented using HTML and CSS.
6. Snowman CSS Project

Code by – | Heather Shar |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Snowman CSS Project using HTML and CSS.
25+ HTML & CSS Card Design Layout Style
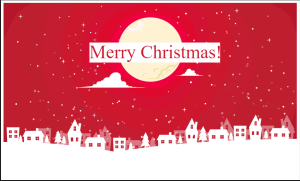
7. Christmas Card SVG

Code by – | Ross |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Christmas Card Svg implemented using HTML and CSS.
8. Snow

Code by – | Filip van Hoeckel |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Snow Effect using HTML and CSS.
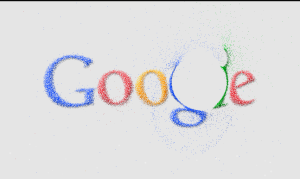
9. Particle Slider Logo with snowfall effect

Code by – | Mahmudul Hasan |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Particle Slider Logo with the snowfall effect implemented using HTML, CSS, And JavaScript.
50+ HTML, CSS & JavaScript Projects With Source Code
10. CSS Snowfall

Code by – | ervinstyle |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Snowfall using HTML and CSS.
11. Snowman in Snowfall

Code by – | Aidin Space |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS |
External link / Dependencies | No |
Responsive | Yes |
Here you can see how the above project depicts the Snowman in snowFall-CSS implemented using HTML and CSS.
12. Snowfall CSS and Vanilla JS

Code by – | alpha |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
In the above-displayed project, we have for you a Snowfall CSS and Vanilla JS using HTML, CSS, And JavaScript.
13. Snow effect in CSS

Code by – | Crianbluff |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Here you can see how the above project depicts the Snow effect with toggle particles implemented using HTML, CSS, And JavaScript.
15+ CSS Weather Widgets [ Code + Demo ]
14. CSS Snowfall Effect

Code by – | AL Meta |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | No |
Responsive | Yes |
Hope you like all the CSS Snow Effect Codepen examples mentioned in this article and that they helped in increasing your understanding of the use of the Snow Effect on our website to make them more user-attractive and personalized.
We saw various snowflake-making demos and how simple code of HTML and CSS can turn a static background into the scenic beauty of snowfall without any complex concepts. Hope now you will create a more dynamic and moving effect kike the snowfall animation for your customized website background.
Just like in the above post on Snow Effect Animations using HTML, CSS, And JavaScript with easy-to-implement demo source code available, we have many more too.
You can refer to our other articles at codewithrandom for more such informative blogs to gain knowledge in Front-End Development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random
Stay With Us😊🌹
In the above-displayed project, we have for you a CSS Card Hover Effect using HTML, CSS, And JavaScript.
15. Snow in CSS

Code by – | Codingbean |
Demo & Download | Click here For Code |
Language Used – | HTML, CSS, JS |
External link / Dependencies | Yes |
Responsive | Yes |
Hope you like all the CSS Snow Effect Codepen examples mentioned in this article and that they helped in increasing your understanding of the use of the Snow Effect on our website to make them more user-attractive and personalized.
We saw various snowflake-making demos and how simple code of HTML and CSS can turn a static background into the scenic beauty of snowfall without any complex concepts. Hope now you will create a more dynamic and moving effect kike the snowfall animation for your customized website background.
Just like in the above post on Snow Effect Animations using HTML, CSS, And JavaScript with easy-to-implement demo source code available, we have many more too.
You can refer to our other articles at codewithrandom for more such informative blogs to gain knowledge in Front-End Development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random
Stay With Us😊🌹


