Learn HTML Ul Tag and Ul Tag Attribute With Example
Hello, guys welcome to the codewithrandom blog, in this post we learn what is Ul tag in HTML.
HTML Ul Tag
Basically where we use the ul (unordered list)tag so their li tag is a must because we use ul tag and inside of ul tag we create li (list). Let see an example of how to ul tag Or li tag work together
<ul> <li>comment</li> <li>share</li> <li>thank for reading</li> </ul>
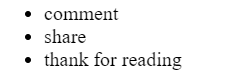
Output
Here you can easily see in the image that’s how an unordered list works with an li item, first, we use the ul tag then we use 3 li tags inside of the ul tag and that’s it for the output image
50+ HTML, CSS & JavaScript Projects With Source Code
Ul tag attribute
Here we see that we get the only circle before the list item so we have some type of attribute that changes that circle into a square, disk, or circle.
Ul tag square
<ul type="square">
<li>comment</li>
<li>share</li>
<li>thank for reading</li>
</ul>
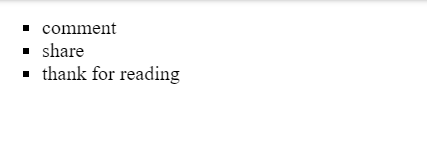
Output
Here we see that we have a square before our list item because we use the type attribute in our ul tag square.
Gym Website Using HTML and CSS Source Code
Ul tag disc
<ul type="disc"> <li>comment</li> <li>share</li> <li>thank for reading</li> </ul>
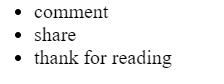
Output
Here we see that we have a disc icon before our list item because we use the type attribute in our ul tag disc.
HTML Ol tag
Html ol tag is simple like ul where ul is an unordered list there Ol is an ordered list. Ol and ul have many similarities like type attributes, and also Ol tag has start attributes.
Simple Ol tag
<ol> <li>Comment</li> <li>share</li> <li>read more blog</li> </ol>
Output
 |
| Simple HTML Ol tag |
Ol tag attribute start
in ol tag start attribute work like from which number list start,first you see the code so you understand what I want to say.
Restaurant Website Using HTML and CSS
start attribute
<ol start="26"> <li>Comment</li> <li>share</li> <li>read more blog</li> </ol>
output
 |
| Ol start attribute |
Ol tag type attribute
we have a type attribute that changes our ol tag style, we have 1, a, A, I, I type attribute. let’s see how they all work.
1 type attribute
ADVERTISEMENT
<ol type="1"> <li>Comment</li> <li>share</li> <li>read more blog</li> </ol>
Output
ADVERTISEMENT

Ol a type attribute
<ol type="a"> <li>Comment</li> <li>share</li> <li>read more blog</li> </ol>
Output
ADVERTISEMENT

Ol A type attribute
<ol type="A"> <li>Comment</li> <li>share</li> <li>read more blog</li> </ol>
Output
ADVERTISEMENT
ol I type attribute
<ol type="i"> <li>Comment</li> <li>share</li> <li>read more blog</li> </ol>
Output
ADVERTISEMENT
Ol I type attribute
<ol type="I"> <li>Comment</li> <li>share</li> <li>read more blog</li> </ol>
Output
In this post, we learn what an HTML UL tag is with a simple coding example of Html. If we did a mistake or any confusion please drop a comment to give a reply or help you in easy learning.
written by – codewithrandom/Anki